
24 typů webových stránek a jejich charakteristika

The typy webových stránek Mohou být klasifikovány podle jejich formy, typu přístupu, použité technologie a funkčnosti. Webové stránky jsou definovány jako elektronický dokument, který obsahuje informace, které mohou být textové, vizuální nebo zvukové. Jsou hostovány na serveru a lze k nim přistupovat prostřednictvím prohlížeče.
Web se skládá z několika webových stránek. To znamená, že když mluvíme o „webové stránce“, jedná se o konkrétní adresu URL, nikoli o web obecně, protože jsou tvořeny několika webovými stránkami s různými adresami URL..

Web obvykle obsahuje odkazy, jejichž funkcí je usnadnit navigaci mezi obsahem. A je identifikován jménem, známým jako doména. Existuje mnoho typů webových stránek, a proto je také možné je klasifikovat různými způsoby. To jsou hlavní.
Rejstřík článků
- 1 Klasifikace webových stránek
- 1.1 Podle způsobu jejich zobrazení
- 1.2 Podle typu přístupu
- 1.3 Podle použité technologie
- 1.4 Podle jeho funkčnosti
- 2 Nástroje pro vytvoření webové stránky
- 3 Odkazy
Klasifikace webových stránek
Podle způsobu, jakým jsou zobrazeny
- Statický

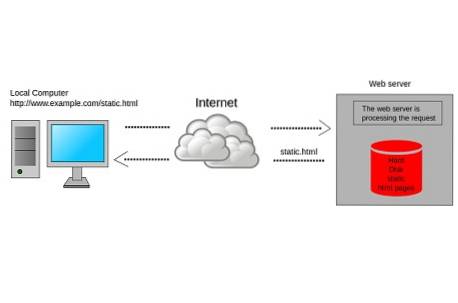
Statické webové stránky jsou ty, na kterých se zobrazené informace nemění neustále. Jsou tvořeny souborem souborů tvořeným kódy HTML.
Tento programovací jazyk je ten, který umožňuje zobrazit obsah stránky, tj. Obrázky, texty, videa a veškerý další obsah, který ji tvoří..
Tento typ stránky je také charakteristický, protože neinteraguje s uživatelem ani s navigátorem. Soubory, které tvoří tyto webové stránky, jsou uloženy na hostitelském serveru a jeho formát je také v HTML.
Jeho obsah není pravidelně upravován. A když je hotovo, musíte si stáhnout soubory ze serveru pomocí nějakého softwaru a upravit je pomocí programů, jako je Dreamweaver. Po úpravě obsahu je nutné jej znovu nahrát na server, aby byly změny viditelné.
Byly první, které se objevily v době, kdy se internet začal rozšiřovat a rozvíjet. I když je relativně snadné je vytvořit a vyvinout, zejména díky použití programů pro úpravy textu, složitost aktualizace obsahu není funkční..
Tento typ stránky je však ideální pro ty weby, které si nezaslouží neustále aktualizovat obsah..
- Dynamika

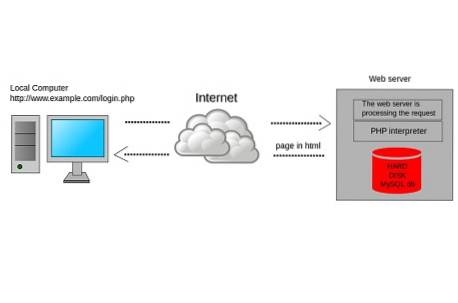
Dynamické stránky se vyznačují interakcí s uživatelem. To znamená, že nejde o jednoduchý soubor HTML, ale o interaktivní obsah.
Důvodem je, že informace jsou uloženy v databázích, které umožňují vývoj webových aplikací. Odtud je odtud načtena potřebná informace, která se zobrazí podle požadavků uživatelů.
Jeho výhodou oproti statickým je, že v tomto případě lze obsah upravovat rychleji prostřednictvím správce obsahu. Kromě toho, že má větší možnosti přizpůsobení.
Na druhou stranu nejsou vyvíjeny pod programovacím jazykem HTML, ale jinými, jako jsou ASP, PHP, JSP nebo RUBY. Zvládnout tyto jazyky, pokud je vyžadována znalost počítačů.
Webové stránky tohoto typu se zrodily na počátku 90. let. S rostoucím internetem se měnily potřeby uživatelů.
A bylo stále více nezbytné mít pravidelně aktualizované informace. Právě kvůli obrovskému množství informací se stalo nezbytným použití vyhledávačů ve stylu Google..
Podle typu přístupu
Statické a dynamické webové stránky lze rozdělit do dvou typů.
- Soukromé

Tento typ stránky je přístupný pouze určitým lidem. Musí mít identifikaci, aby je systém mohl rozpoznat a umožnit jim tak prohlížet obsah..
Webové stránky bankovních subjektů obsahují soukromé stránky, protože pro vstup do vašeho osobního účtu musíte zadat konkrétní údaje vyhrazené pouze pro vás.
- Veřejnost

Na rozdíl od soukromých jsou veřejné stránky charakterizovány tím, že nemají žádná omezení přístupu. To znamená, že kdokoli s internetovým připojením může zobrazit jeho obsah.
Podle použité technologie
- V HTML

Jedná se o statické stránky vytvořené v rámci značkovacího jazyka HTML. Zkratka HTML znamená Hyper Text Markup Language. K vytváření webových stránek v tomto formátu je nutná znalost tohoto jazyka.
Je to však docela jednoduchý, takže je může udělat téměř každý, kdo má malou znalost webového designu. Kromě toho lze použít software pro úpravy webu nebo dokonce textový editor..
Nevýhodou těchto stránek je, že jsou statické. Slouží proto pouze k poskytování informací jednoduchým způsobem. A vzhledem k úsilí potřebnému k aktualizaci obsahu a protože nedochází k žádné interakci s uživateli, nedoporučují se jako marketingové a prodejní nástroje..
- Bleskově

Tyto stránky jsou vytvářeny díky použití softwaru Adobe Flash. Obvykle jsou velmi atraktivní, protože obsahují animace, zvuky, efekty a pohyby.
Proto jsou také známé jako animované stránky. Aby bylo možné je zobrazit, je nutné mít k počítači připojený program nebo prohlížeč. Abyste je mohli postavit, musíte mít hluboké znalosti animačního softwaru.
Jednou z nevýhod stránek Flash je, že jsou velmi těžké. To znamená delší dobu načítání. Z tohoto důvodu je důležité, aby měl server prostor a kapacitu pro ukládání dalších programů.
Na druhou stranu, čím více souborů stránka obsahuje, tím pomaleji to bude. Další velkou nevýhodou je, že vyhledávače jako Google nemohou číst váš obsah. Což znamená, že jej nelze umístit pomocí nástrojů SEO.
- V jazyce serveru

Toto je dnes nejběžnější možnost. Jsou dynamické s velkou kapacitou a jsou vyvinuty v nějakém programovacím jazyce serveru.
Mezi nejpoužívanější jazyky patří PHP, PHP v kombinaci s Ajax, ASP, Ruby, ColdFusion a další. Stejně jako u stránek Flash vyžaduje jeho vývoj řadu dalších znalostí.
Oni jsou také známí pro jejich univerzálnost, takže mohou provádět všechny druhy funkcí. Protože umožňují interakci s uživateli, jsou ideální jako prodejní nástroje.
Podle jeho funkčnosti
- Transakční stránky nebo stránky elektronického obchodování

Jedná se o webové stránky, kde společnosti zobrazují své produkty, aby je bylo možné prostřednictvím nich zakoupit. To jsou v zásadě prostředky k jejich prezentaci a propagaci. Jedním z cílů tohoto typu stránek je online prodej nebo transakce a také hostování informací o produktech.
Prodej prostřednictvím těchto typů stránek se uskutečňuje prostřednictvím kreditních karet, přímého debetu, převodu nebo online peněženek, jako je PayPal..
Tyto transakce jsou obvykle bezpečné, protože jsou k tomu implementovány různé bezpečnostní protokoly. Amazon je nejlepším příkladem tohoto typu webových stránek.
- Stránky značek

Tento typ webových stránek je zaměřen na budování značky. Byly vyvinuty za účelem posílení image značky před zákazníky.
Na těchto webových stránkách nelze produkty zakoupit, jako je tomu na stránkách elektronického obchodování. Ačkoli mnohokrát nabízejí možnost nákupu POP materiálu od značky.
Účelem těchto stránek je zachovat firemní image společnosti. Obvykle jsou používány značkami masových spotřebních výrobků a jsou věnovány neustálému sdílení zajímavého obsahu, aby se přiblížili zákazníkům a udrželi si je.
- Stránky profesionálních služeb

Tento typ webových stránek je zaměřen na poskytování informací o produktech a službách. Není to však stránka elektronického obchodování, která má nákupní košík. Ačkoli je prodej propagován, stránka nefunguje jako prostředek nákupu.
Cílem tohoto typu stránek je povzbudit zákazníky, aby kupovali inzerované produkty nebo služby, ale offline.
Obvykle je používají profesionálové z různých oblastí, stejně jako poskytovatelé služeb a různé podniky, ve kterých musí být proces prodeje povinně prováděn osobně.
- Obsahové stránky

Toto je jedna z nejpopulárnějších webových stránek. Tato kategorie zahrnuje stránky se zprávami nebo stránky věnované konkrétním tématům: krása, zdraví, technologie, medicína a mnoho dalších témat. V tomto případě je hlavním produktem uváděným na trh obsah.
Tyto typy stránek se nazývají blogy a jsou zde publikovány informativní články, nazývané také příspěvky. Autoři mohou být jeden nebo více lidí a jsou publikováni chronologicky.
Toto je možná nejlepší příklad dynamické stránky, protože v tomto případě mají čtenáři tendenci interagovat na stránce opuštěním svých komentářů.
- Fóra, komunity a sociální sítě

Toto jsou stránky věnované stimulaci interakce, generování a výměny informací mezi uživateli. To je místo, kde se podobně smýšlející lidé scházejí a komunikují s ostatními, ať už prostřednictvím chatů nebo fór. Tyto stránky jsou obvykle velmi dobře známé. Takto mluvíme o Facebooku, Twitteru, Snapchatu nebo specializovaných fórech.
- Wikis

Jedná se o stránky sociálních encyklopedií, na které komunita autorů nahrává a opravuje informace. Jedná se o společný web, na kterém se postupně generuje obrovská databáze konkrétních témat. Nejznámější webovou stránkou v tomto formátu je Wikipedia.
- Stahování stránek
Webové stránky generované s cílem poskytnout uživateli řadu souborů (software, soubory, knihy, audiovizuální obsah), které jsou získány ke stažení. Jsou velmi kontroverzní, protože mnoho z nich je nelegálních, protože nabízejí možnost nelegálního šíření multimediálního obsahu.
- Vyhledávače
Mluvíme-li o Google jako příkladu vyhledávače, vysvětlení je značně zjednodušeno. Jedná se o webové stránky vyvinuté pro uživatele k vyhledávání a dotazování na téma, které je zajímá. Vyhledávač shromažďuje všechny informace a nabízí řadu výsledků. Google nabízí i jiné alternativní vyhledávače, například Bing, Ecosia nebo Duckduckgo.
- Informační weby
Mohly by být podobné jako u obsahových webů, s tím rozdílem, že tyto jsou obvykle spravovány velkými komunikačními společnostmi, které jsou lídry v tradičních médiích. Neustále nabízejí nový a obecně kvalitní obsah.
- Video portály
Web pro nahrávání nebo reprodukci audiovizuálního obsahu. Youtube je jeho odkaz, i když existují i jiné známé také jako Vimeo nebo Dailymotion. Bylo by to nejblíže evoluci tradiční televize.
- Sociální média
Sociální sítě jsou portály věnované výměně informací nebo názorů mezi různými digitálními uživateli. Jsou podobná fórům, ale mnohem personalizovanější, pokud jde o nabízení informací o sobě, a snazší sdílení multimediálního obsahu. Mohou mít domácí nebo profesionální použití. Mezi nejznámější sociální sítě patří Facebook, Instagram nebo Twitter.
- Portfolia a pracovní weby
Zaměřené na nabídku pracovních profilů a pracovních nabídek. Náborář i kandidát v něm mají příležitost prodat se prostřednictvím svých akademických a profesionálních pracovních míst a zkušeností..
- Online herní weby
Zábavní portály věnované online hrám. Dva hlavní žánry jsou žánry určené pro svět hráčů (například minihry) a sázení a hazardní hry (například bet365)..
- Komparátory a sledovače
Jsou to weby specializující se na sběr informací a sazeb o konkrétním produktu nebo službě, ať už jsou to hotely, pojištění automobilů, sázkové kanceláře nebo technologie. Můžete znít jako rezervace, rastreator nebo kimovil.
- Vzdělávací weby
Zaměřeno na online školení, známé také jako e-learning. Mohou být oficiální (univerzity, školy) nebo soukromé (domestika, moodle) s různými tématy (zdraví, design, technologie atd.). Některé mají virtuální učebny, ve kterých si učitelé a studenti vyměňují obsah a informace.
- Banky multimediálního obsahu
Portály, kde se shromažďuje multimediální obsah (obrázek, video, zvuk, gif ...), aby jej uživatel mohl využít. Mohou to být bezplatné nebo placené platformy.
- Portály webových aplikací
Nejznámější jsou Obchod Play a App Store. Jedná se o portály pro stahování nástrojů, které usnadňují používání počítače nebo smartphonu. Mohou to být jednoduché aplikace, jako je kalkulačka, k dalším rozvinutějším, jako jsou retušování fotografií, počítání kalorií nebo manažeři čištění.
Nástroje pro vytvoření webové stránky
Vzhledem k množství webových stránek, které existují, je nutné velmi dobře rozumět typu podnikání, které vlastníte nebo chcete vytvořit..
Pro vytvoření webové stránky (několik propojených webových stránek) je nutné mít nějaké nástroje. Jsou to: počítač, textový editor, grafický editor souborů, prostor na webovém serveru a klientský software FTP..
Ten se používá k odeslání stránky na webový server. Pokud jde o vydavatele, je jich mnoho. Mezi nejzákladnější patří Notepad a Wordpad, meziprodukty mohou být Editplus a GNU Emacs a nejpokročilejšími jsou Front Page a Dreamweaver..
V každém z těchto případů, i těch nejzákladnějších, je nutné mít znalosti jazyka HTML. V případě editorů grafických souborů se jedná o nástroje určené ke generování obrázků. Nejpokročilejší mají nástroje pro generování různých grafických efektů, jako jsou tlačítka, průhledné fólie, textury atd..
Webové stránky jsou tvořeny různými stránkami. Pro některé stránky, které by tyto weby měly obsahovat, existuje standardní formát. V případě malé firmy existuje pět sekcí, které by měl mít vytvořený web.
- Domovská stránka- Zde by se měl zobrazit souhrn celého webu. Na tomto místě můžete vysvětlit, co se děje a proč by si zákazníci měli kupovat nabízené produkty nebo služby..
- Stránka O mně: je důležité, aby uživatel věděl, kdo s ním mluví. Tato stránka je nezbytná k vytvoření empatie a budování důvěry ve čtenáře.
- Kontaktní stránka: komunikace je důležitá. Z tohoto důvodu webové stránky obvykle obsahují rychlý formulář nebo dokonce některé kontaktní informace, jako je e-mail nebo poštovní adresa..
- Stránka služeb: je důležité, aby klient měl jasno v tom, co podniká. Po vstupu na stránku bude chtít vědět, co lze poskytnout. Je nutné, aby administrátoři stránky zobrazili nezbytné informace, aby nevznikly žádné pochybnosti.
- Právní stránky: Dodržování zákona je zásadní. Na webových stránkách proto nemohou chybět stránky, kde jsou podrobně popsány současné právní předpisy týkající se ochrany osobních údajů..
Reference
- Definice webové stránky / Definice konzultovaných 13. ledna 2017.
- Vysvětlení a definice webové stránky / Co je konzultováno 13. ledna 2017.
- Typy webových stránek / Ok Hosting Konzultováno 13. ledna 2017.
- Typy webových stránek / Ajax Peru konzultován 13. ledna 2017.
- Vše, co byste měli vědět před vytvořením vašeho webu / Arturo García, konzultováno 13. ledna 2017.
- Co je to webová stránka? Součet všech. Komunita v Madridu konzultována 13. ledna 2017.
- Typy nebo třídy webových stránek / Digitální záležitosti zpřístupněné 13. ledna 2017.



Zatím žádné komentáře